Leila Bakery + Cafe
UX + UI Design / Visual Design / Art Direction
Project Overview
The Product: Leila Bakery + Cafe is a regional bakery and café located in the Lakewood area of Dallas, Texas. Leila strives to serve fresh European style pastries and beverages to customers in the neighborhood and throughout the city. They offer a wide spectrum of goods at reasonable prices. Their target audience is ranges from high school students looking for a place to study after school to retirees that need a fresh pastry delivered to their home.
Project Duration: July 2022 – September 2022 (3 months)
The Problem: Busy students, workers, parents and residents lack the time necessary to account for when they will be able to grab a pastry or beverage in-between meals.
The Goal: Design an app for Leila Bakery + Café that allows users to easily order and pick up fresh pastries and beverages.
My Role: UX + UI Designer and Researcher designing a mobile app for Leila’s Bakery + Café from conception to delivery.
Responsibilities: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Understanding the User
User Research / Personas / Problem Statements / User Journey Maps
User Research: Summary
I conducted interviews and constructed empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who don’t have time to wait around for orders.
The user group confirmed initial assumptions about Leila Bakery + Café customers, but research also revealed that time was not the only factor limiting users from coming into the store and placing orders. Other user problems included obligations, interests, or challenges that make it difficult to account for time to go to the café in-person.
User Research: Pain Points
1. Time: Working parents and residents are too busy to spend time walking or commuting to their local bakery to grab a pastry or beverage.
2. Accessibility: Platforms for ordering local pastries are not always equipped with assistive technologies.
3. Visuals: Text-heavy menus in apps are often too difficult to read and order from. They do not represent the unique pastries and beverages that are offered.
Persona: Alex
Alex is a busy working parent who needs easy access to ordering local pastries and beverages for their him and his family because he lives a very active lifestyle.
Problem Statement:
Alex’s User Journey Map
Mapping Alex’s user journey revealed how helpful it would be for users to have access to a dedicated Leila Bakery + Café app.
Persona: Jessica
Jessica is a high school student who needs an app to order snacks and beverages from her favorite bakery because she and her friends like to study there after school and order ahead of time.
Problem Statement:
Jessica’s User Journey Map
Starting the Design
Paper Wireframes / Digital Wireframes / Low-Fidelity Prototypes / Usability Studies
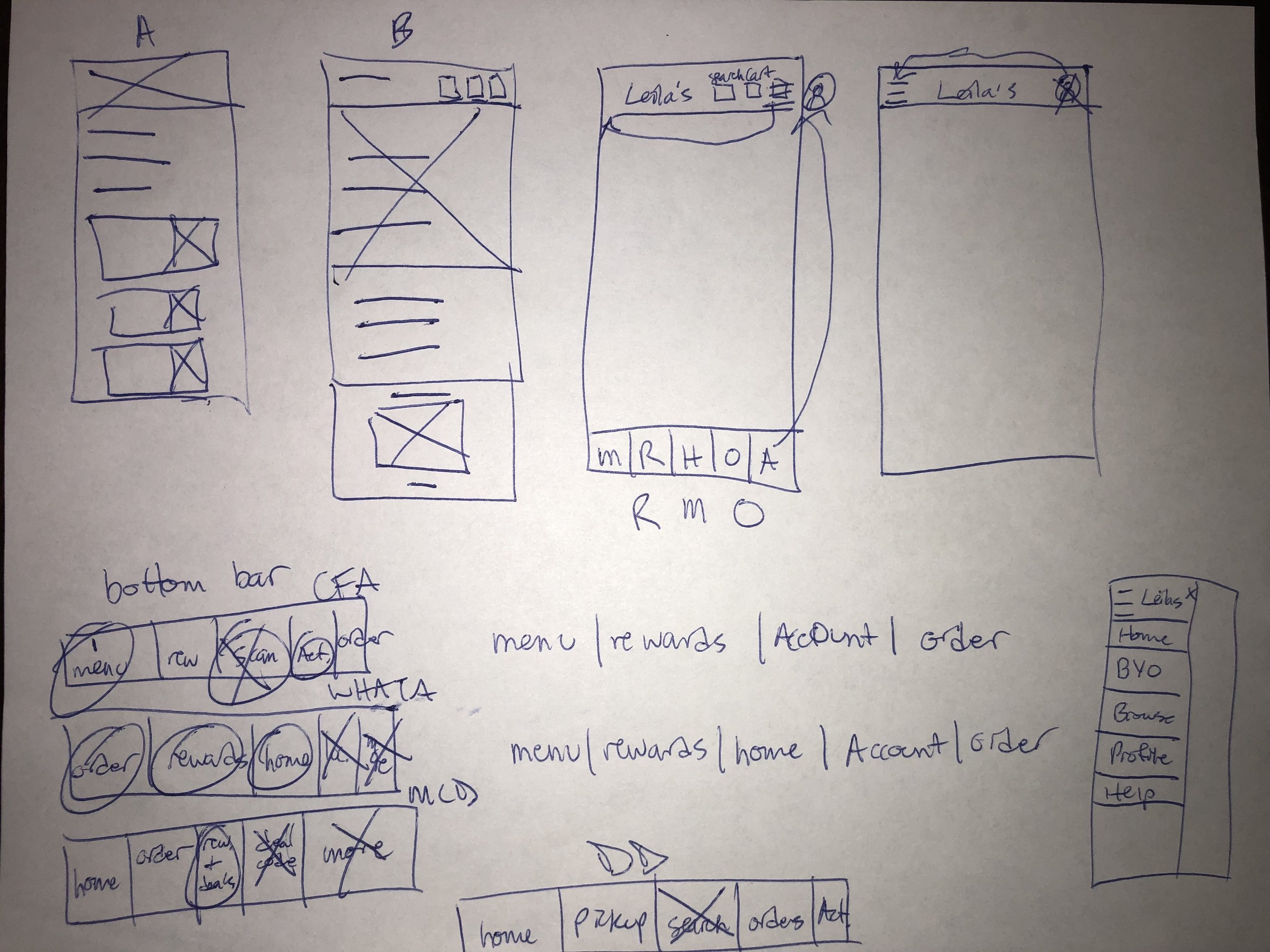
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it into digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized a quick and easy ordering process to help users save time.
Paper Wireframes
As the initial design phase, I made sure to base screen designs on feedback and findings from the user research.
Digital Wireframes
Easy navigation and simplicity of the menu was a top priority.
Here, you can see placeholders for where images would go on the menu, making the process visually driven.
Low-Fidelity Prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was placing orders for pastries and / or beverages to easily be picked up or delivered, so the prototype could be used in a usability study.
I conducted one round of usability studies with my low-fidelity prototypes. Findings from this round of studies helped guide the designs from wireframes to mockups. There will need to be more rounds of usability studies to find out what else needs refining.
Usability Study: Findings
Finding 1: Users would like to be able to track their progress while placing an order.
Finding 2: Despite this need, users do think that the app is clear and are able to accomplish the task of placing an order.
Finding 3: Users would like accessibility options.
Refining the Design
Mockups / High-Fidelity Prototype / Accessibility
While early designs accounted for a simple layout of the user journey, what was not available was an accessibility tool for users with disabilities.
To account for this need, after the first round of usability studies, I added an option for Google Translate on the home screen. There will need to be more features added to fully account for accessibility.
Mockups
Before usability study
After usability study
More Mockups
The final high-fidelity prototype presented the clean user-flows for placing an order for pickup or delivery and the checkout process.
High-Fidelity Prototype
Accessibility Considerations
1. Provided a translation option on the home screen for users that speak different languages.
3. Used detailed imagery for pastries and beverages to help all users better understand the designs.
2. Used icons to make navigation easier.
Going Forward
Takeaways / Next Steps
Takeaways
Impact
The app makes users feel like Leila Bakery + Café really thinks about how to meet their needs.
”The app made it so easy to place an order for pickup or delivery! I would use this as a go-to for a delicious and fast pastry or beverage!” - Alex
While designing the Leila Bakery + Café app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the design process and gave me a better understanding of what users expect to see when they interact with different user flows.
What I Learned
1. Conduct more rounds of usability studies to add improvements and simplicity to the app. Also, to validate whether the pain points users have been effectively addressed.
Next Steps
2. Address and improve accessibility features on the app.
3. Conduct more user research to determine any new areas of need.